저는 QA 엔지니어로서 QA를 진행하면서 웹 페이지 내에서 회원가입 테스트를 진행할 때 제 개인 휴대폰으로 SMS 인증 후 테스트 계정의 회원가입을 진행하는 데, 매번 웹과 제 개인 디바이스를 함께 사용하면서 테스트하는 게 번거로울 때가 있습니다.
그래서 알게된 꿀팁!
아무래도 Chrome 을 통해 웹 페이지에 진입하는 유저도 많고, 저또한 업무 진행 시 Chrome 이 편리해서 크롬을 통해 진행하는 방법을 알려드릴게요.
일단 컴퓨터 또는 노트북에서 Chrome을 실행해주세요! (모바일이나 태블릿은 안돼요 ㅠ)
그리고 네이버를 켜주세요! https://www.naver.com/
그리고 회원가입 페이지로 이동해볼게요!

네이버 홈 화면에서 우측에 NAVER 로그인 버튼 하단에 회원가입 버튼을 클릭해봅니다.

그럼 약관 동의 페이지로 이동되어요 .(https://nid.naver.com/user2/V2Join?m=agree&lang=ko_KR&cpno=)
모두 동의를 선택하고, [확인] 버튼을 클릭해봅니다.

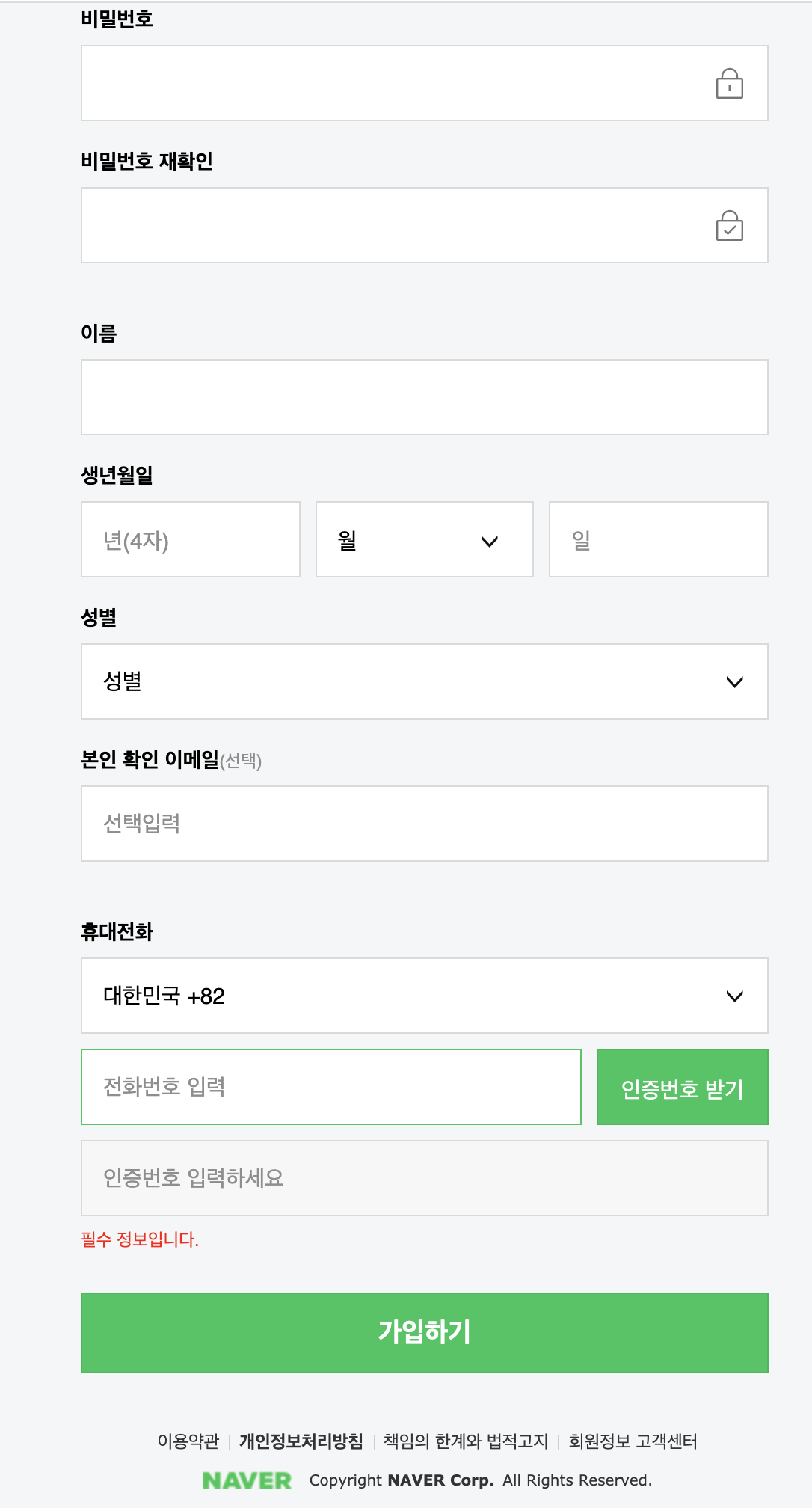
그러면 회원 정보를 입력하는 페이지가 나올 거에요.
(https://nid.naver.com/user2/V2Join?token_sjoin=I8r5blF4f7GYG3s3&langSelect=ko_KR&chk_all=on&termsService=on&termsPrivacy=on&termsLocation=Y&termsEmail=Y)
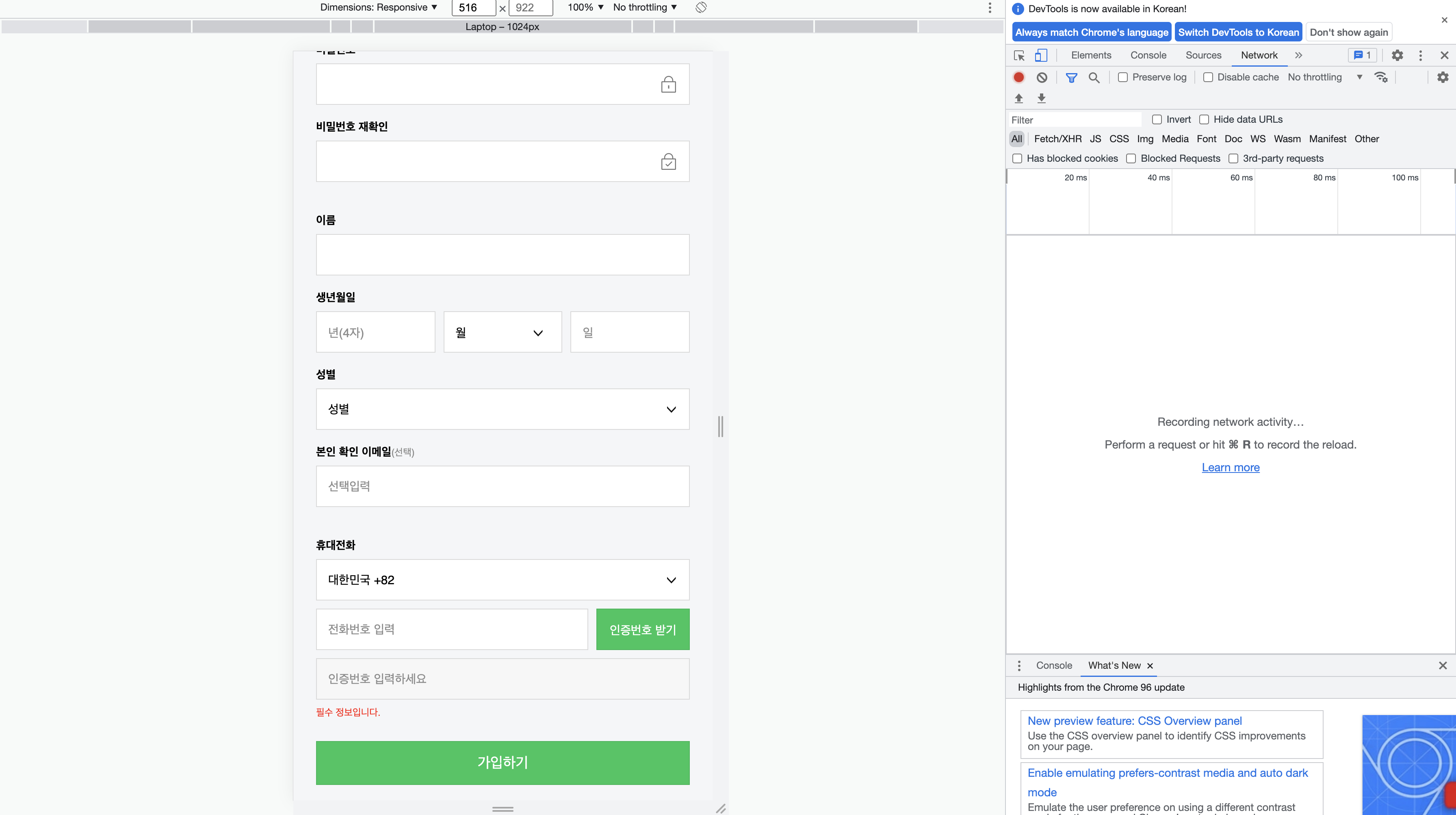
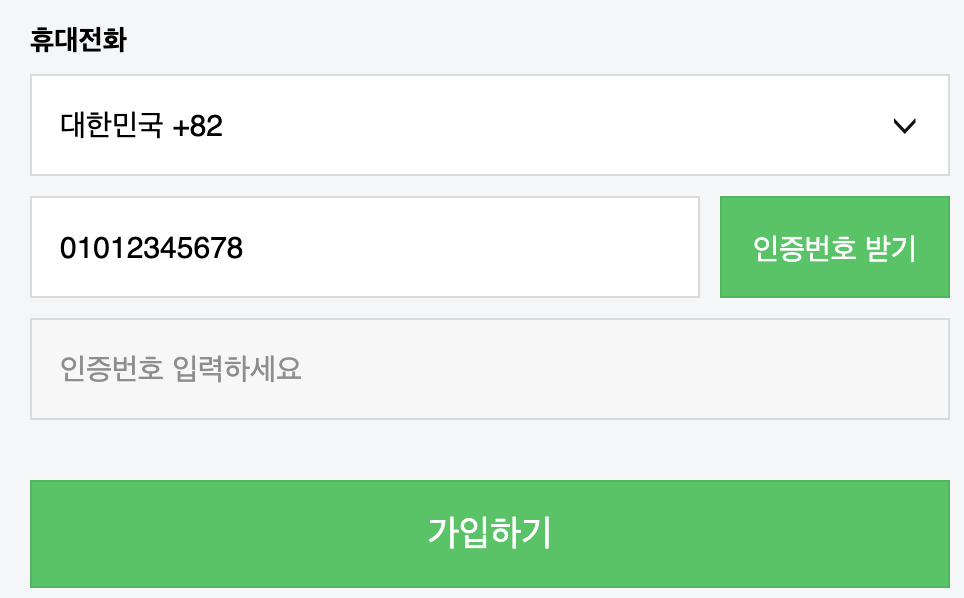
여기서 아래로 스크롤을 내리고 휴대전화 영역을 찾습니다.

그리고 일단 개발자 도구를 실행해줄거에요. 개발자 도구를 단축키로 실행해볼게요.
맥 기준 : Option + Command + i
윈도우 기준 : F12
저는 업무용 노트북이 맥이라서 맥 기준으로 디테일하게 설명해드릴게요 !
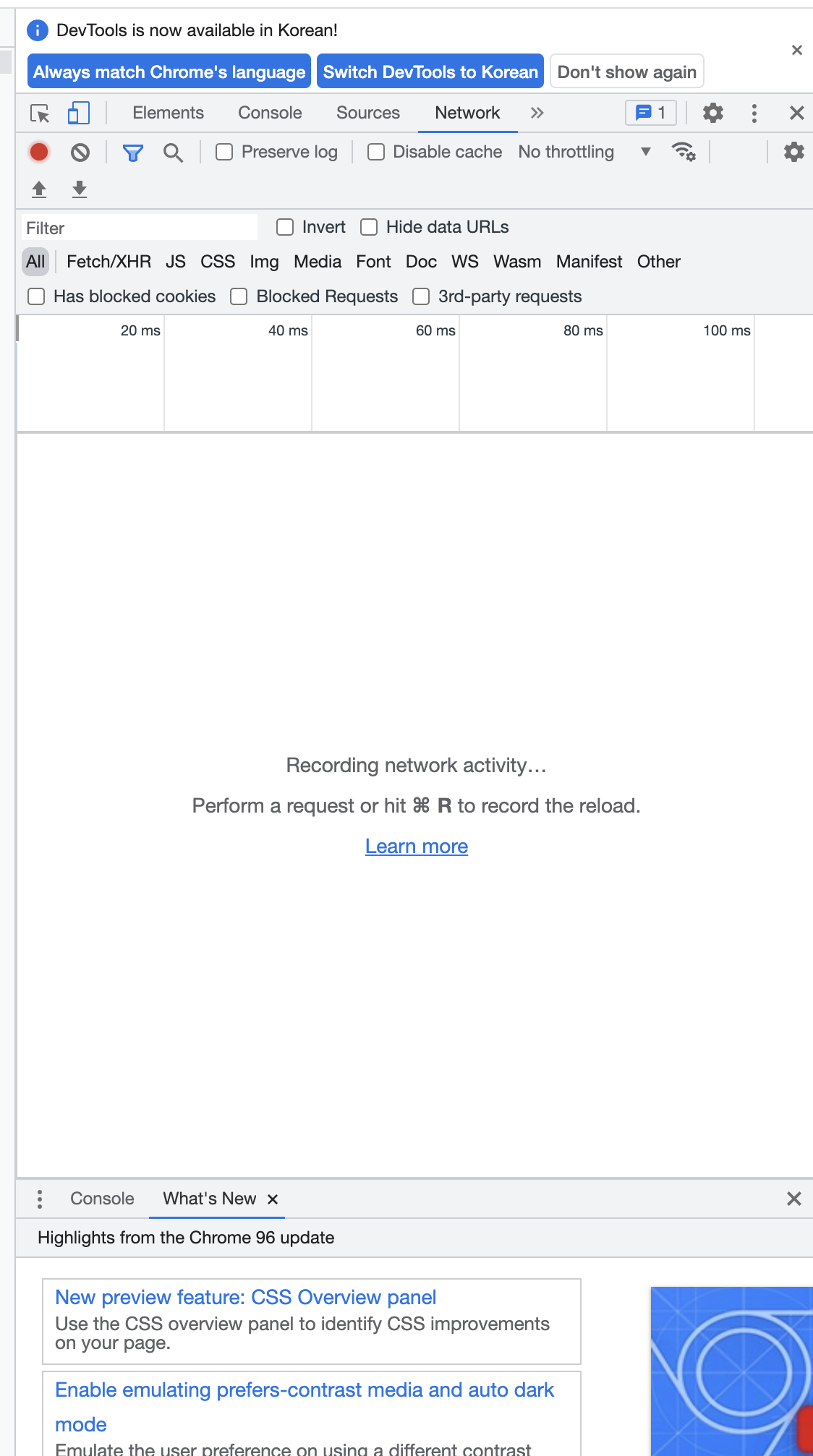
개발자 도구를 실행하면 웹 우측에 이런 화면이 보일 겁니다.

오른편에 보이는 게 개발자 도구에요!
(아마 왼편에 보이는 뷰는 사람마다 조금씩 다를 수 있어요. 크게 안중요하니까 설명은 패스할게요!)
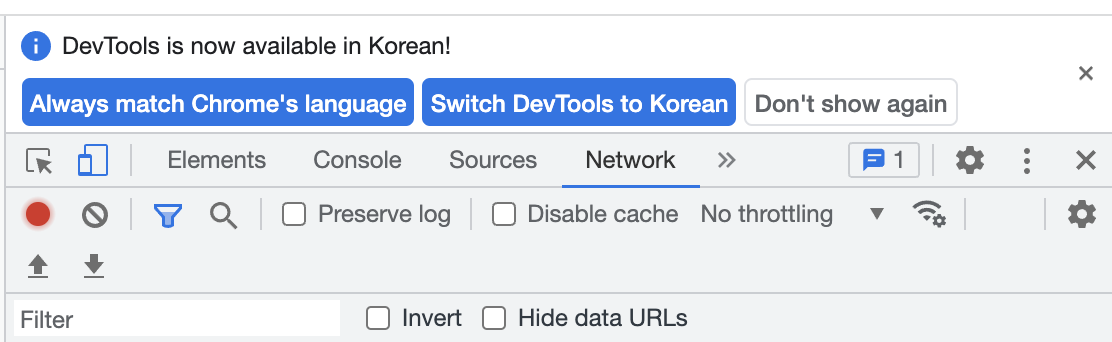
여기서 중요한 건 개발자 도구 상단에서 Network 탭을 찾아 클릭합니다.

바로 'Network'가 보이는 분들도 계실 수 있고, 안보이시면 저기 '>>' 이 버튼 보이시죠
그 버튼 클릭하시면 Network가 숨어있는 분들도 계실 거에요!
찾으셨다면 클릭해주세요!

이렇게 뜬다면 잘 찾으신 겁니다! (비슷해도 오케이)
그리고 다시 왼편으로 와서 휴대전화 영역에 전화번호를 임의로 입력합니다! (저는 쉽게 01012345678로 해볼게요)

그리고 [인증번호 받기] 버튼을 클릭해주세요!
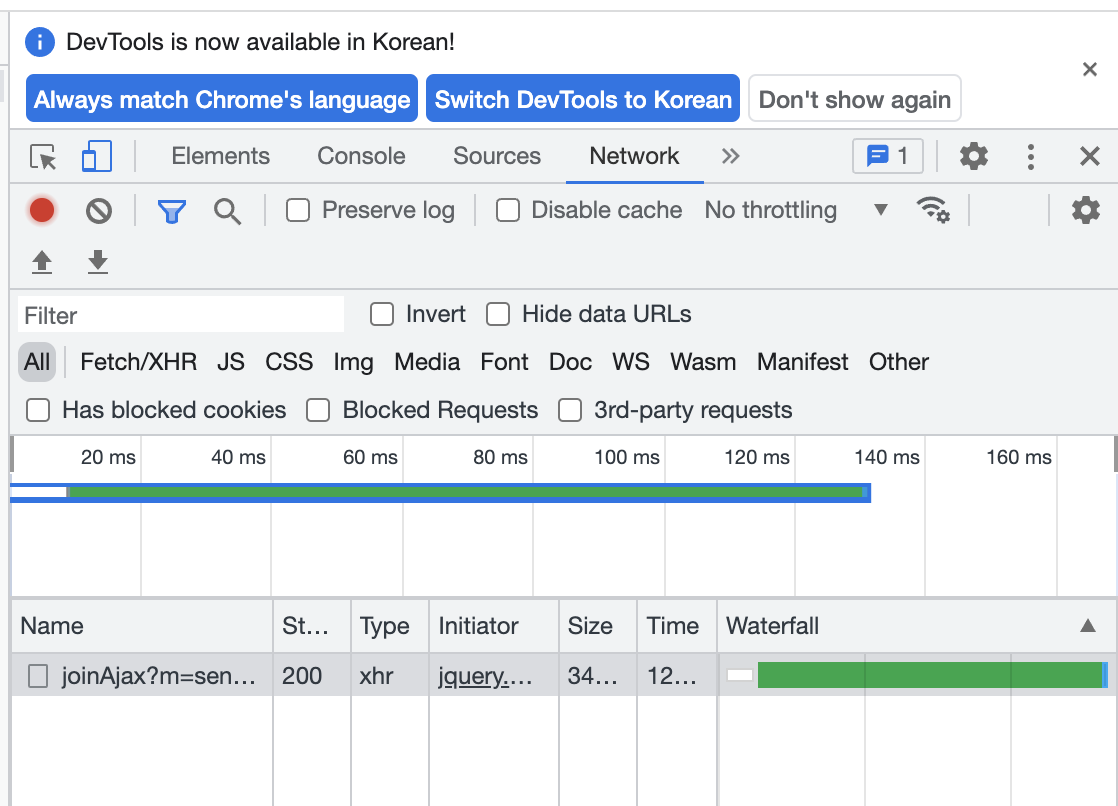
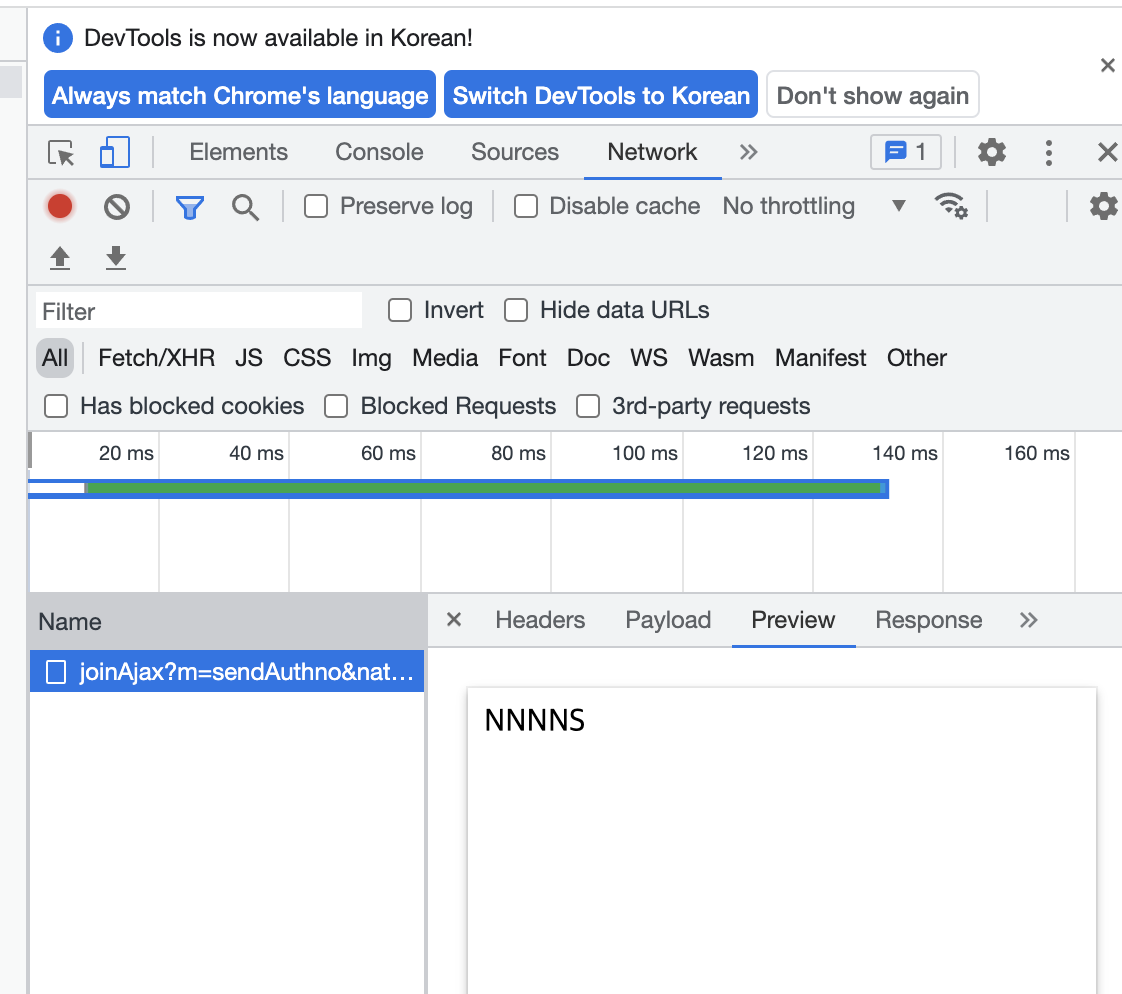
그러면 오른편 개발자 도구를 보면, 이렇게 뜰겁니다.
저기 join 뭐시기를 클릭하면 인증번호를 확인할 수 있는데
앗, 근데 네이버는 막아두었네요 .. 뚫리는 사이트로 가볼게요 ㅎㅎ


ㅎㅎ
이제 다른 사이트로 가서도 할 수 있겠죠?
이게 보니까 유명한 사이트는 이미 막아두었네요 ㅎㅎ
아무래도 이 방법을 알게 되면 임의의 휴대폰 번호로도 쉽게 회원가입을 진행할 수 있어서 그런 거 같아요
아마 테스트 하시는 사이트에 들어가셔서 되는지 확인해보세요!
전 찾다가 가능한 사이트가 있어서 거기서 해봤어요
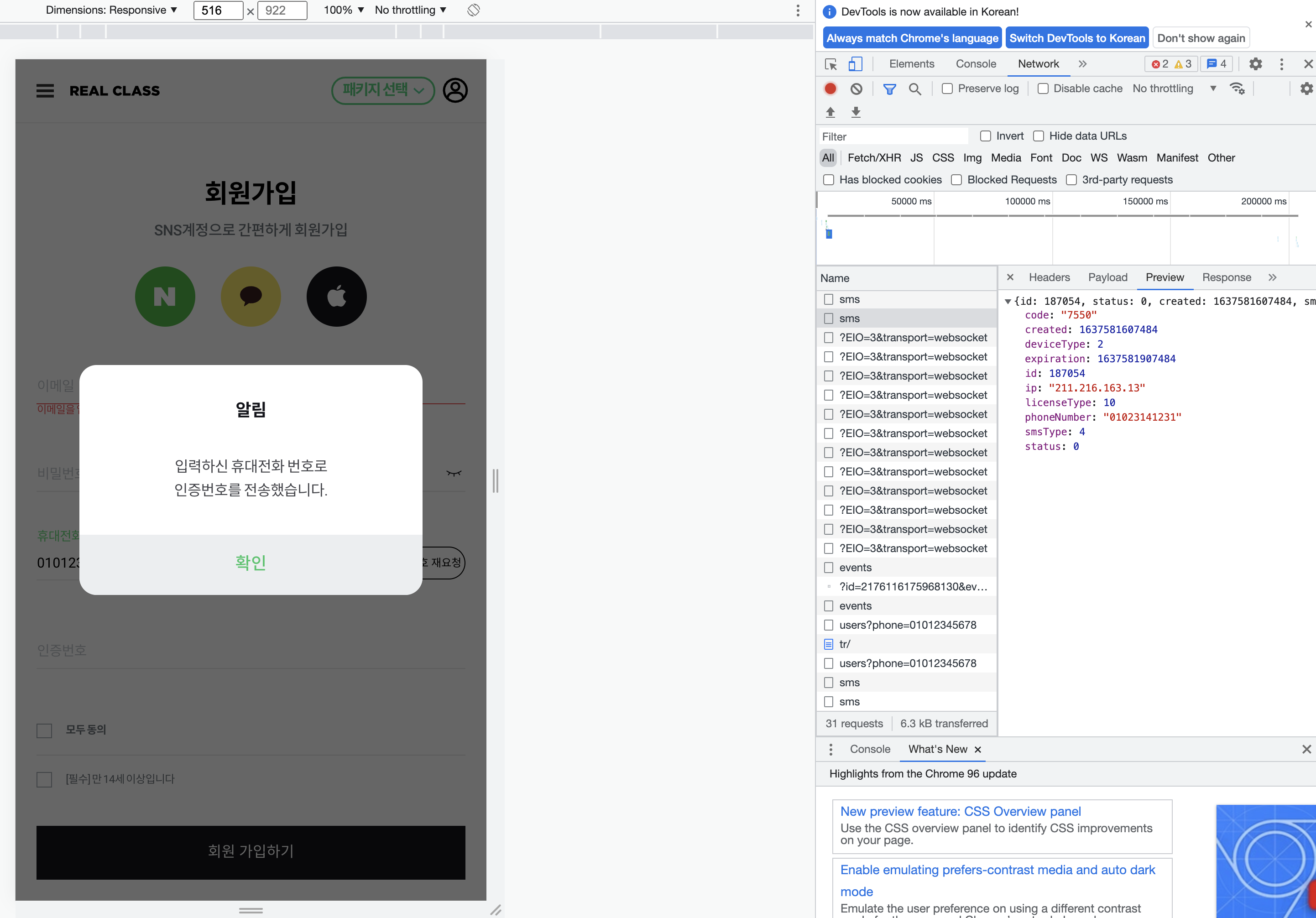
위에 적힌 플로우 대로 회원가입 페이지로 와서 임의의 휴대폰 번호를 입력하고 번호 인증 버튼을 누르면 저기 개발자도구에 'sms'가 보이시나요 ?

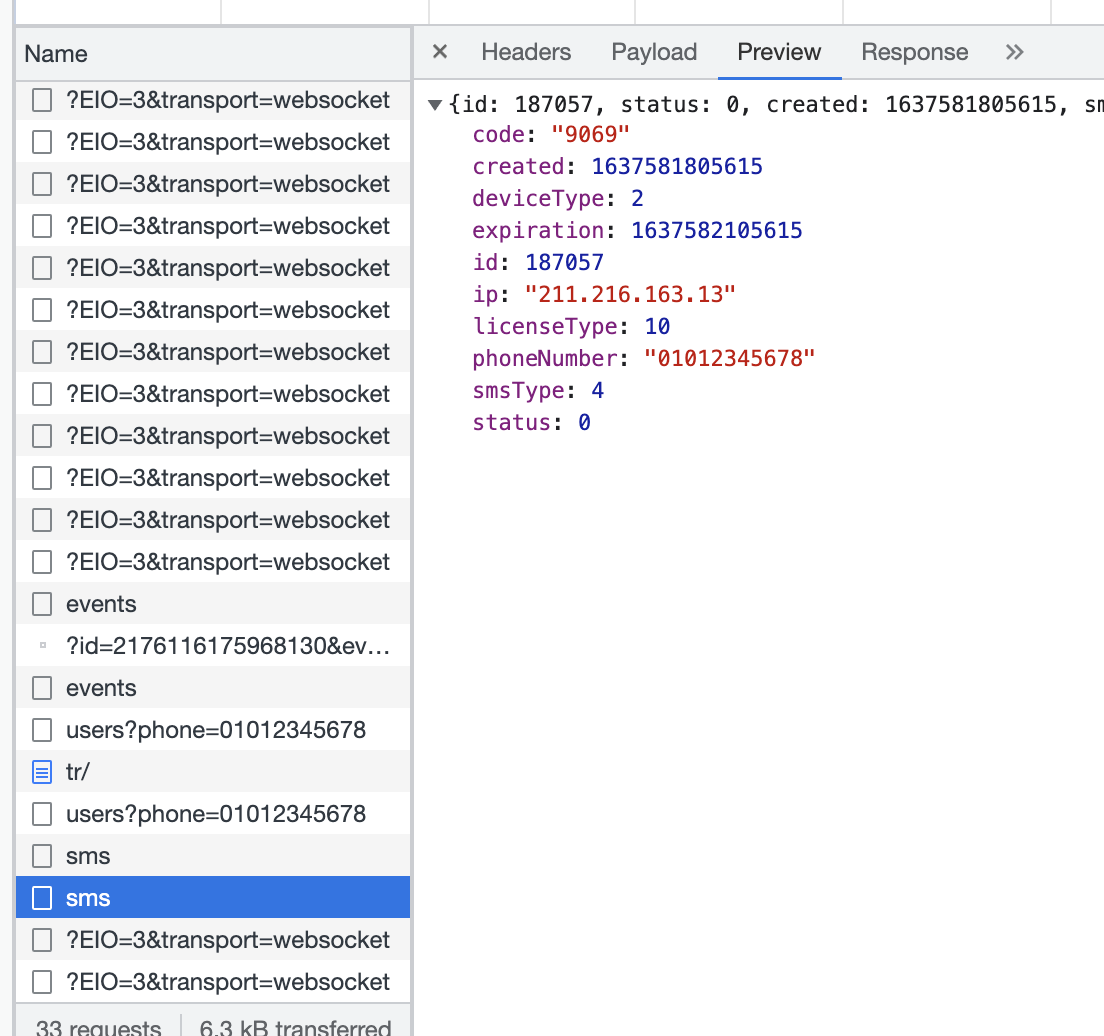
제일 마지막의 sms을 클릭해봅니다.

그럼 이런 뷰가 보일거에요!
안보인다면 저기 Preview 탭으로 들어와보세요!
저기 code:"9069" 보이시죠
저걸 인증번호 입력창에 넣어서 회원가입 진행하면 됩니다 :)
다들 이런 꿀팁으로 테스트 계정 편하게 생성하셔서 QA 진행하시길 바래요!
정리 : 개발자 도구 > Network Tap > sms Click > Preview Tap > code!